
잠시 머무르면 긴급 도움말("툴팁")이 나타나고, 버튼 뒤에 숨어 있는 기능을 설명해줍니다. 추가로 다른 많은 영역 (예, 텍스트 상자)에 매우 유용한 툴팁이 나타납니다. 다음의 스크린샷을 참조하십시오.

툴팁의 표시 시간은 10초이므로 복잡한 텍스트에서도 텍스트를 읽을 충분한 시간이 있습니다.
"파일 > 기본설정 > 일반" 메뉴에서 툴팁 표시는 사용 해제될 수 있습니다.
자세한 정보가 필요하시면, 온라인 도움말 열기를 위한 F1 키를 누르십시오.
사용자 인터페이스에서 요소를 선택하고 나서 도움말 메뉴 명령 또는 기능키 F1로 온라인 도움말을 불러올 수 있습니다. 보통 도움말이 현재 표시된 사용자 인터페이스 컨텍스트에 대한 정보를 바로 표시합니다. 컨텍스트에 해당하는 정보가 없으면, 도움말의 시작 페이지가 뜹니다. 그러면 목차, 인덱스 또는 전문(full text) 검색을 이용해 원하는 정보를 볼 수 있습니다.
HTML5 도움말은 URL 링크를 통하여 Heidelberg WEB 서버에서 호출되고 인터넷 브라우저 창에 표시됩니다.

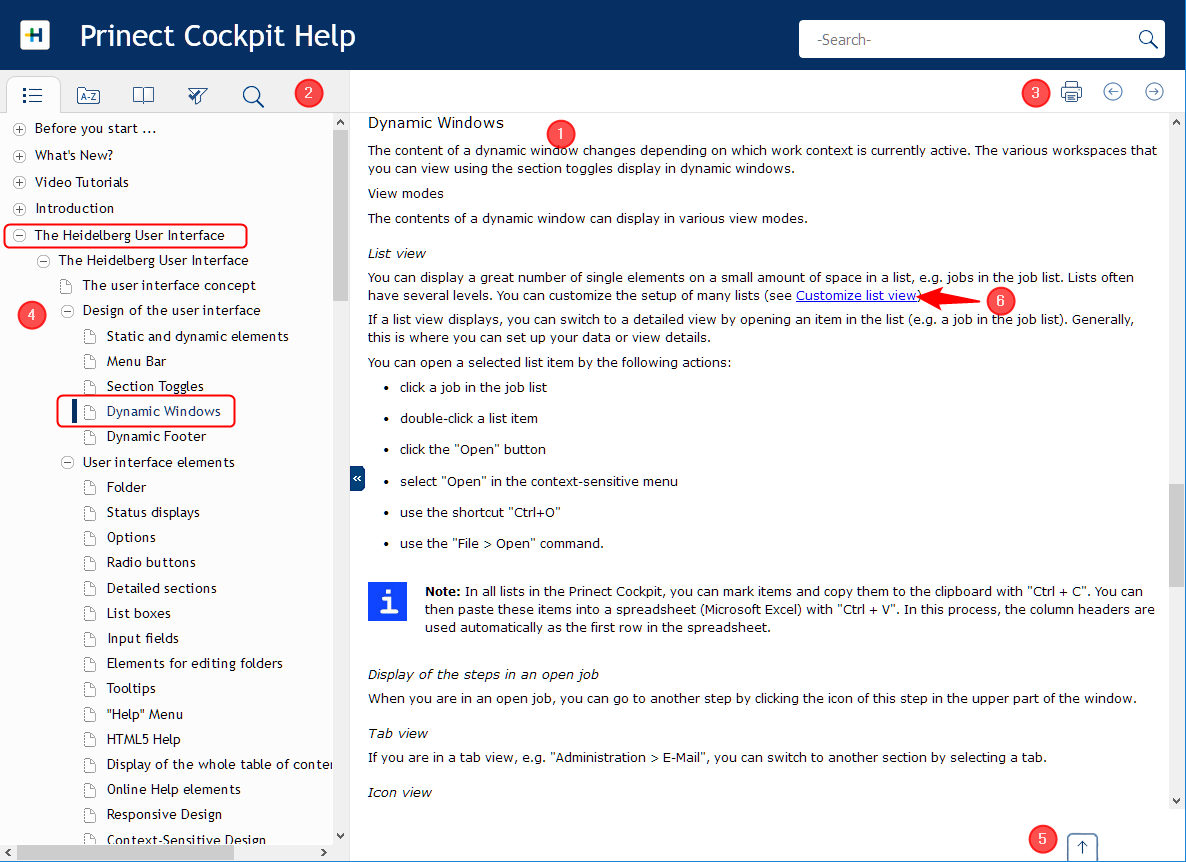
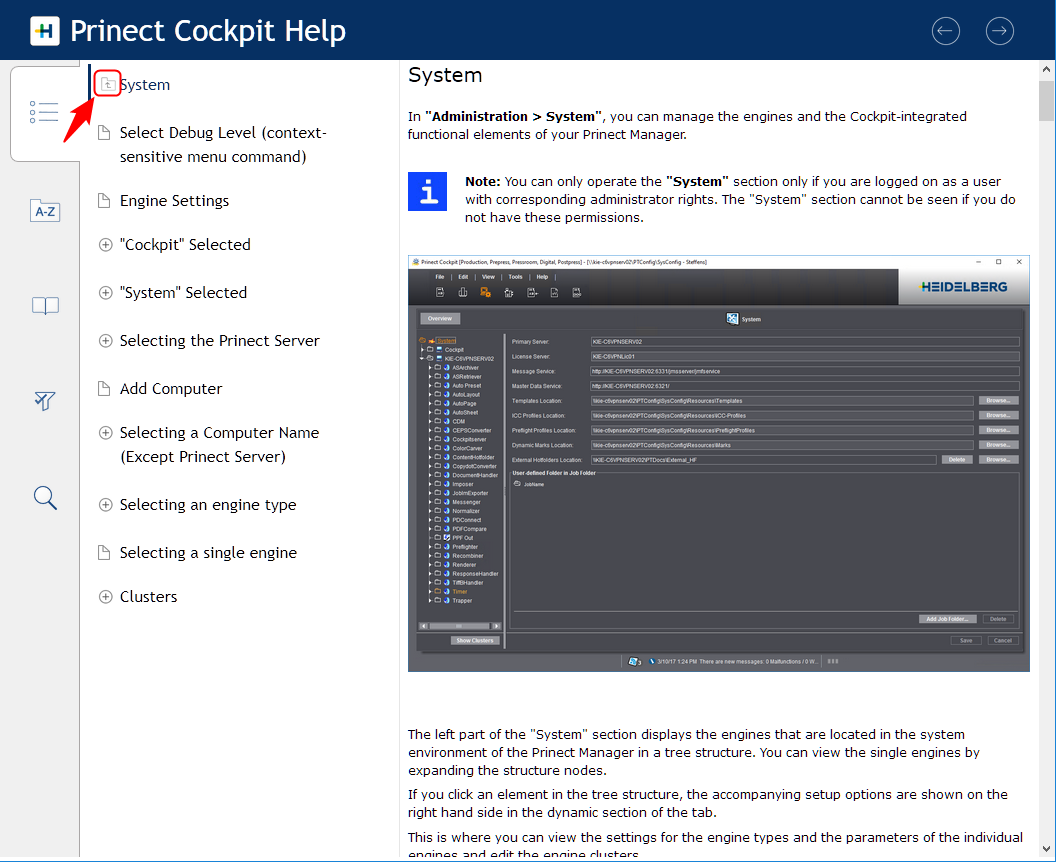
HTML5 도움말의 창은 다음과 같이 구성되어 있습니다.
•내용 영역(1)은 각 도움말 내용을 보여 줍니다. 내용은 텍스트, 표, 이미지 또는 동영상으로 구성될 수 있습니다.
•탐색바 왼쪽 부분(2)에는 "목차", "인덱스", "용어집", "내용 필터", "전문 검색" 전환을 위한 버튼이 있습니다.
•탐색바 오른쪽 부분(3)에는 내용 페이지 앞뒤 이동 버튼 및 현재 내용 페이지 출력 버튼이 있습니다. 제목줄에는 빠른 검색을 위한 필드가 있습니다. 빠른 검색 기능은 탐색바의 검색 기능과 동일합니다(탐색바 - 영역 전환 스위치 참조). 인쇄 기능 및 빠른 검색은 대형 화면 데스크탑 보기에서만 사용할 수 있습니다.
•탐색 영역(4)에는 기본적으로 목차가 표시됩니다. 목차의 행을 클릭하면 해당 내용이 뜹니다. 앞의 기호(플러스 부호가 있는 동그라미)를 클릭하면 하위 내용이 "펼쳐집니다". 한 번 더 클릭하면 펼쳐진 영역이 다시 접힙니다. 목차에서 현재 선택된 내용 앞에는 회색 사각형이 붙습니다.
•내용 영역에 나타난 것보다 더 많은 내용이 도움말 페이지에 있는 경우 내용 영역을 스크롤할 수 있습니다. "페이지 처음으로 이동"(5) 버튼을 사용하면 현재 도움말 페이지의 첫 부분으로 빠르게 이동할 수 있습니다.
•밑줄이 그어진 파란색 텍스트 구절(6)은 하이퍼링크입니다. 하이퍼링크를 클릭하면 해당 페이지로 이동합니다.
HTML5 도움말을 컨텍스트에 따라 불러오는 경우 목차가 보통 완전히 표시되지 않고 현재 내용에 해당하는 부분만 표시될 수도 있습니다. 모바일 기기에서 도움말 앱을 사용 중이고 도움말 내용 페이지를 이미 불러온 경우에도 마찬가지입니다.

전체 목차를 표시하려면 가장 위 목차 항목 앞의 작은 폴더 기호(행에 있는 텍스트가 아니라)를 클릭하십시오. 불러온 페이지가 있는 내용 레벨에 따라 전체 목차가 표시될 때까지 이 과정을 한 번 또는 여러 번 반복해야 합니다.
Heidelberg 아이콘
제목줄의 Heidelberg 아이콘을 클릭하면 온라인 도움말의 시작 페이지가 열립니다.
|
|
제목줄의 Heidelberg 아이콘을 클릭하면 온라인 도움말의 시작 페이지가 열립니다. |
영역 전환 스위치로 "목차", "인덱스", "용어집", "내용 필터", "전문 검색"을 전환할 수 있습니다. 이 버튼 중 하나를 클릭하면 검색 영역의 내용에 맞게 전환됩니다.
|
|
목차: 목차가 표시됩니다. 항목을 클릭하면 해당 내용 페이지가 열립니다. 앞의 기호(플러스 부호가 있는 동그라미)를 클릭하면 하위 레벨이 열리고 한 번 더 클릭하면 다시 닫힙니다. |
|
|
키워드 색인: 키워드(인덱스) 항목의 목록이 표시됩니다. 항목을 클릭하면 해당 도움말 페이지가 표시됩니다. |
|
|
용어집: 용어 항목이 포함된 목록이 표시됩니다. 항목을 클릭하면 해당 용어 정의가 표시됩니다. 다시 클릭하면 용어 정의가 다시 닫힙니다. |
|
|
필터: 도움말 내용을 다양한 기준으로 필터링된 경우 필터링된 내용을 여기에서 전환할 수 있습니다. |
|
|
검색: 입력란이 열리고 그곳에 검색 용어를 입력할 수 있습니다. Enter 키를 누르면 검색 용어가 들어 있는 모든 도움말 페이지가 탐색 창에 항목으로 열거됩니다. 항목을 클릭하면 해당 내용이 표시됩니다. 검색어는 색상으로 강조됩니다. |
|
|
바탕화면 도움말의 대형 크기로 보기(Windows, MacOS)에서는 검색 입력창도 제목 표시줄 오른쪽 상단에 표시됩니다. |
탐색바 - 탐색 및 인쇄
탐색바 우측 부분에는 탐색 및 인쇄를 위한 버튼이 있습니다.
|
|
화살표 기호를 사용해 다음 또는 이전 페이지 내용으로 차례로 이동합니다. 즉, 전체 온라인 도움말을 책처럼 페이지에서 페이지로 스크롤링 할 수 있습니다. |
|
|
"인쇄" 버튼을 사용하여 현재 도움말 창을 연결된 시스템 프린터에서 출력할 수 있습니다(Windows와 MacOS의 대형 크기 보기에서만). 도움말 창의 내용에 따라 여러 페이지가 출력될 수 있습니다. |
한 단계 뒤로/한 단계 앞으로(Windows 및 MacOS에만 해당)
웹 브라우저의 탐색 버튼 "한 단계 뒤로" 및 "한 단계 앞으로"를 사용하면(인터넷 내용에을 탐색할 때처럼) 지금까지 본 도움말 페이지를 이동하며 볼 수 있습니다.
HTML5 도움말에는 "반응형 디자인"이 적용되었습니다. 즉 설정된 브라우저 창의 너비에 따라 도움말 창의 구조가 변합니다. 브라우저 창이 충분히 넓게 설정된 경우(큰 화면 보기) 왼쪽의 탐색 영역이(선택에 따라 목차, 키워드 색인 등으로 채워짐) 계속 표시됩니다. 해당 보기에서는 인쇄 기능도 사용할 수 있습니다. 창 너비가 줄어들면 특정 임계치부터 탐색 영역이 숨습니다. 탐색바는 목차, 인덱스, 용어집, 필터 또는 검색 전환용 버튼과 함께 왼쪽 창 가장자리에 수직으로 표시됩니다. 버튼 중 하나를 클릭하면 탐색 영역이 표시되거나 전환됩니다. 한 번 더 클릭하면 탐색 영역이 다시 숨습니다. 브라우저 창이 더 좁아지면 작아진 탐색바가 창 아래쪽 가장자리에 표시됩니다. HTML5 도움말을 IOS 또는 안드로이드 앱으로 설치하면(사용 가능한 경우) 각 모바일 기기의 화면 크기에 맞춰 보기가 자동 조절됩니다.
지침: 도움말 창의 내용 요소(예: 그래픽 및 동영상)는 창 크기에 맞춰 자동 조절됩니다.
몇몇 조작 요소(예: 인쇄 기능)는 데스크탑의 큰 화면 보기에서만 사용할 수 있으니 유의하십시오. 창을 닫은 후에도 마지막에 설정된 화면 크기가 보존됩니다.
현재 "주목"하고 있는 사용자 인터페이스 부분에 맞춰 도움말 페이지를 불러옵니다.
사용자 인터페이스 창의 요소(예: 옵션 상자, 입력 필드 또는 선택 목록)가 활성화된 상태에서 "F1" 키를 누르면 도움말 창이 열리고 원칙상 사용자 인터페이스의 현재 보기에 관한 도움말 정보가 표시됩니다.
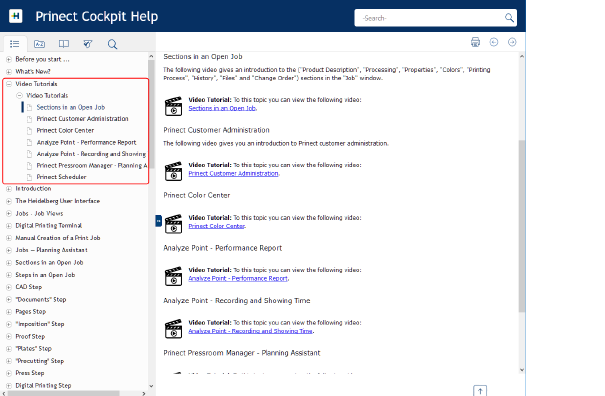
HTML5 도움말은 도움말에서 직접 다양한 주제에 관해 이해하기 쉽게 설명해주는 짧은 동영상을 제공합니다. 동영상은 URL 링크를 통하여 Heidelberg WEB 서버에서 호출되며 “동영상 튜토리얼” 장의 목차에 있는 도움말에 나와 있습니다. 다른 장에도 이 장에 포함된 동영상에 대한 참조가 있습니다.