
ポインタを任意のボタンの上で止めると、そのボタンの用途を説明するツールチップが表示されます。その他の便利なツールチップも、アプリケーション内のさまざまなポイントで表示されます(テキストボックスなど)。

ツールチップは10秒間表示されるので、複雑なテキストでも読む時間が十分にあります。
ツールチップの表示は、[ファイル>プリファレンス>一般]で無効にできます。
詳細については、キーボードの[F1]を押してオンラインヘルプを表示してください。
ユーザーインターフェイスで 1 つの要素に印を付けた場合は、ヘルプメニューコマンドまたは機能キー F1 を使ってオンラインヘルプを呼び出すことができます。多くの場合、ヘルプには、ユーザーインターフェイスに現在表示されているコンテキストに関する情報が直接表示されます。状況依存ジャンプが定義されていない場合は、ヘルプのスタートページが呼び出されます。その後、目次や索引、フルテキスト検索を使用すれば希望する情報が得られます。
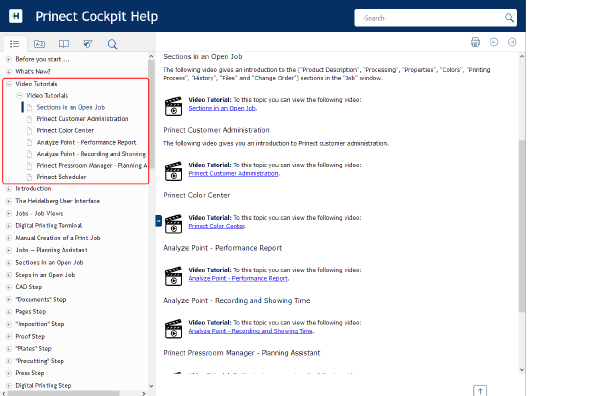
HTML5ヘルプはHeidelberg WEBサーバのURLリンクから開き、インターネットブラウザウィンドウで表示されます。

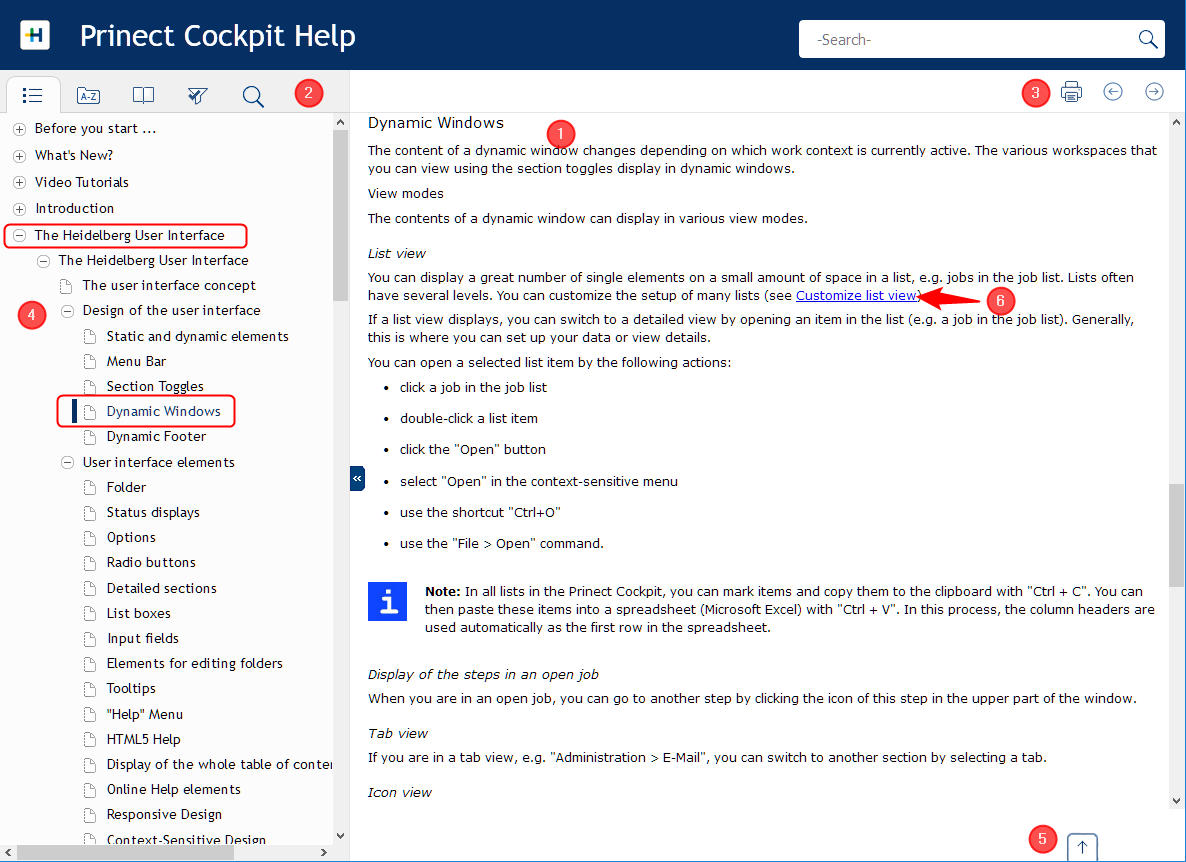
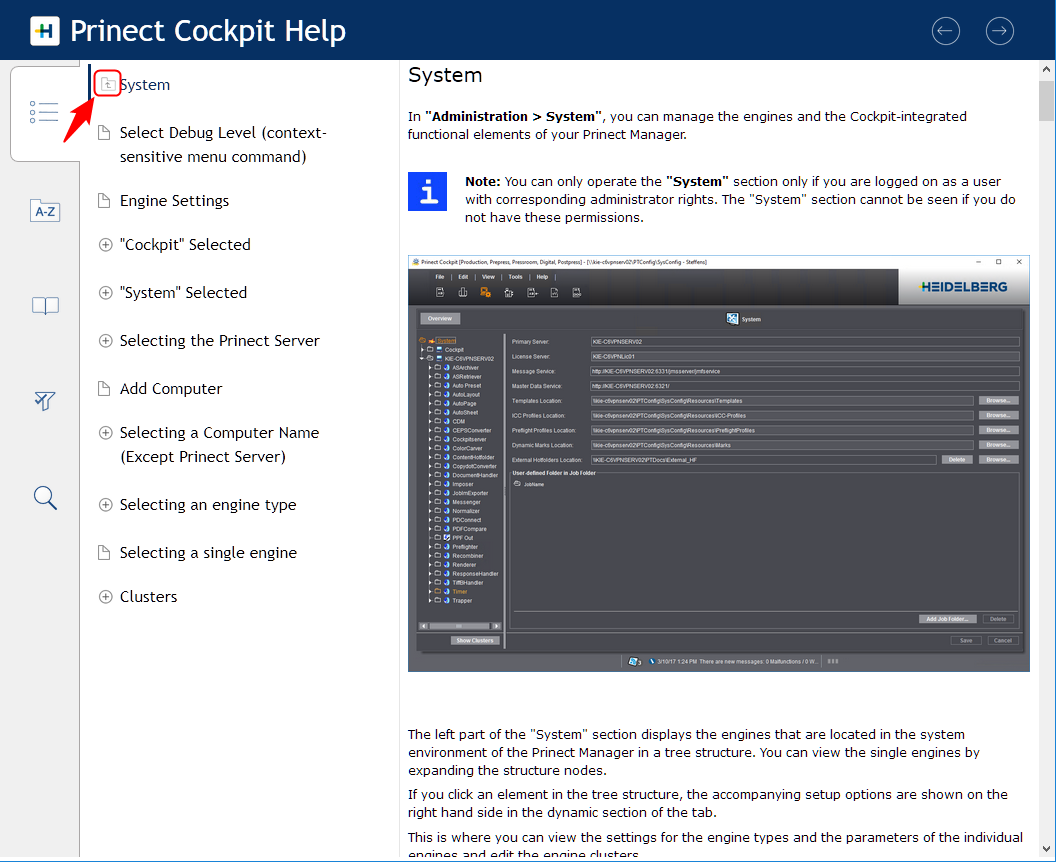
HTML5ヘルプのウインドウは以下のように構成されています。
•"内容"エリア (1) はその時のヘルプ内容を表示します。内容は、テキスト、テーブル(表)、画像、またはビデオフィルムから成っていることがあります。
•ナビゲーションバーの左部分 (2) に、"目次"、"索引"、"注釈"、"内容フィルター"、"フルテキスト検索"機能を切り替えるボタンがあります。
•ナビゲーションバー の右部分 (3) には、本文ページ間で用紙を進んだり戻ったりするボタンや、現在の本文ページをプリントアウトするボタンがあります。タイトルバーには、スピード検索のためのフィールドがあります。スピード検索の機能は、ナビゲーションバーの検索機能と同一のものです(ナビゲーションバー - 領域切り替えスイッチを参照)。印刷機能とスピード検索は、大画面デスクトップ表示の場合に限り使用可能です。
•ナビゲーション領域 (4) には、通常、目次が表示されます。目次の中のある行をクリックすると、対応する本文内容が呼び出されます。あらかじめ決まっているシンボル(丸にプラス文字)をクリックすると、その下位内容が"ぱっと開き"ます。サイドクリックすると、展開されていた部分がまた閉じます。現在選択されている内容は、目次内で、あらかじめ決まっている、グレーの長方形でわかるようになっています。
•ヘルプページの内容が、内容エリアで表示できる量より多い場合は、内容エリア内でスクロールすると見られます。"先頭へ移動"ボタン (5) を使うと、現在のヘルプページの先頭に素早く切り替えられます。
•青い色で下線の引かれたテキスト部 (6) は、ハイパーリンクです。クリックすると、関連付けられた目標ページに切り替わります。
HTML5ヘルプを状況依存で呼び出すと、通常は目次全体ではなく、現在の内容に関連する部分だけが表示されます。これは、ヘルプがアプリケーションとしてモバイル端末で使用され、ここで既にヘルプ本文ページが呼び出されていた場合にも起こります。

目次全体を表示するには、一番上の目次項目の前にある小さなフォルダマークをクリックしてください(その行のテキストをクリックするのではありません)。呼び出されるページがどの内容レベルにあるかによって、目次全体が表示されるまで、操作を場合によっては一回または複数回繰り返す必要があります。
Heidelbergアイコン
タイトル行にあるHeidelbergアイコンをクリックすると、オンラインヘルプの開始ページが開きます。
|
|
タイトル行にあるHeidelbergアイコンをクリックすると、オンラインヘルプの開始ページが開きます。 |
セクション選択ボタンによって、「目次」、「インデックス」、「用語集」、「コンテンツフィルタ」、「フルテキスト検索」を切り替えることができます。いずれかのボタンをクリックすると、ナビゲーション領域の内容が相応に切り替わります。
|
|
目次:目次が表示されます。項目を一つクリックすると、それに属する本文ページが開きます。下位レベルは、あらかじめ決まっているシンボル(丸にプラス文字)をクリックすると展開し、サイドクリックするとまた閉じます。 |
|
|
インデックス:見出し語項目(索引項目)のリストが表示されます。項目を一つクリックすると、それに属するヘルプページが表示されます。 |
|
|
用語集:用語集のエントリのリストが表示されます。エントリをクリックすると、その用語の定義が表示されます。再度クリックすると定義が閉じます。 |
|
|
フィルタ: ヘルプ内容が様々な基準でフィルターされている場合、ここで、フィルターされた内容に切り替えられます。 |
|
|
検索:テキストボックスが開き、検索ワードを入力できます。エンターキーを押すと、検索ワードを含むすべてのヘルプページが、ナビゲーションウィンドウにエントリとしてリストされます。項目を一つクリックすると、対応する内容が表示されます。検索結果はカラーでハイライト表示されます。 |
|
|
デスクトップヘルプ(Windows、MacOS)のラージビューでは、検索ワードのテキストボックスが、タイトルバーの右上にも表示されます。 |
ナビゲーションバー - ナビゲーションと印刷
ナビゲーションバーの右部分には、ナビゲートボタンと印刷ボタンがあります。
|
|
矢印マークを使って、ある本文ページからすぐ次のページやすぐ前のページへ続けて移動できます。つまり、オンラインヘルプ全体を、本のようにめくることができます。 |
|
|
[印刷]ボタンで、現在のヘルプページを、接続したシステムプリンタで印刷できます(WindowsおよびMacOSのラージビューでのみ)。ヘルプウインドウの内容によっては、プリントアウトするとページが多くなることがあります。 |
1つ戻る/1つ進む(WindowsおよびMacOSのラージビューでのみ)
Webブラウザのナビゲーションボタン[1つ戻る]および[1つ進む]によって、インターネットコンテンツの場合と同様に、それまでに閲覧したヘルプページの「履歴」を移動できます。
HTML5ヘルプが"リスポンシブヘルプ"として実行されます。つまりヘルプウインドウの構成はブラウザのウインドウ幅の設定によって変わります。ブラウザウィンドウの幅が十分大きい場合は(ラージビュー)、左側に常にナビゲーション領域(選択に応じて目次やインデックスなど)が表示されます。このビューでは印刷機能も使用できます。ウィンドウの幅を小さくすると、特定の閾値からはナビゲーション領域が非表示になります。目次、索引、注釈、フィルター、または検索の間で切り替えるためのボタンがあるナビゲーションバーは、左のウインドウ欄外に縦に表示されます。ボタンの一つをクリックすると、ナビゲーション領域がフェードインたり切り替わります。再度クリックすると、ナビゲーション領域が再びフェードアウトします。ブラウザのウインドウが更に狭くなると、ナビゲーションバーが縮小して下のウインドウ欄外に表示されます。HTML5ヘルプがIOSやAndroidのアプリとしてインストールされると(使用可能な場合)、使用するモバイル端末のスクリーンサイズに自動的に合わせて表示されます。
注記:ヘルプウインドウの内容要素(例:グラフィックスおよびビデオ)は動的にウインドウサイズに合わせられます。
いくつかの操作要素(例:印刷機能)はデスクトップ大画面表示でしか使用できないことに注意してください。最後に設定されたウインドウサイズは、ウインドウを閉じた後もそのまま維持されます。
状況依存性とは、ヘルプ内容がその都度、ユーザーインターフフェイスの現在"焦点を合わせている"部分に関して呼び出されるということです。
ユーザーインターフェイスのウインドウである要素―例えばオプションボックスや入力欄、リストボックス―が有効なときに"F1"ボタンが押されると、ヘルプウインドウが開き、通常、現在表示されているユーザーインターフェイス画面に関するヘルプ情報を表示します。
HTML5ヘルプでは、ヘルプから直接、様々なトピックについて分かりやすく解説した短い動画を再生できます。動画はHeidelberg WEBサーバのURLリンクから開きます。あるいは、ヘルプの目次で「ビデオチュートリアル」の章から開くこともできます。その他の章では、この章の動画が参照されます。