

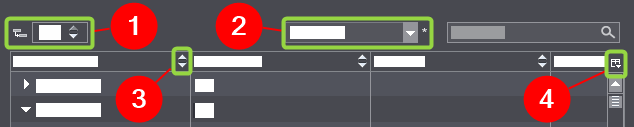
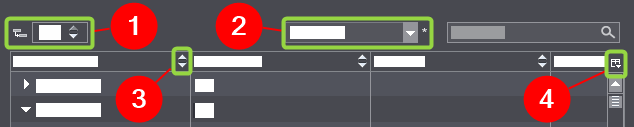
すべてのジョブリストおよびユーザーリストで([管理 > ユーザー])、以下の方法によって表示を変更できます。
•カラムをグループ化(1)
•カラムスキームを使用する(2)
•カラム見出しで並べ替え(3)
•カラムをカスタマイズ(4)

グループ化したいカラムの見出しを[グループ化]フィールドにドラッグするか、カラム見出しのコンテキストメニューで[グループ化]コマンドを選択します。
他のカラム見出しをグループフィールドにドラッグすると、グループ階層を追加できます。
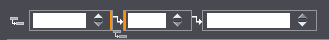
新しい項目を既存項目の前または後に作成することによって、グループフィールドの順番を指定できます。目標位置がオレンジ色のバーで表示されます:

順番は、グループフィールドを「ドラッグ&ドロップ」で並べ替えて、後で変更できます。
グループ化を解除する方法:
•右マウスボタンで該当するグループフィールドをクリックし、コンテキストメニューの[グループを削除]を開きます。
•該当するグループフィールドをクリックし、「ドラッグ&ドロップ」で表のカラム見出しに戻します。
カラムスキームによって、表のどのカラムを表示または非表示にするか定義します。カラムスキームには、カラム幅の設定も含まれます。
リストボックス[カラムスキーム]でできること:
•既存のカラムスキームの選択
•新しい独自のカラムスキームの定義
•カラムスキームの削除
•カラムスキームの編集

カラムスキームの変更が保存されるまでは、カラムスキームの名前の横に「*」が表示されます。
カラム見出しをクリックすると、リストの項目(グループ内でも)を昇順または降順に並べ替えることができます。並べ替えの基準となるカラム見出しの横のマークは、並べ替え順序を示します。
|
|
[材料]カラムが昇順に並べ替えられています。 |
|
|
[材料]カラムが降順に並べ替えられています。 |
表で直接クイックカスタマイズ
表示されるカラムの順番を迅速に変更するには、カラム見出しをクリックし、これをドラッグ&ドロップで希望の位置にドラッグします:

個々のカラムの幅を変更する場合は、マウスポインタを右隣のカラムとの境界線上に置き、境界線を左/右に動かします:

カラム見出しのコンテキストメニューのコマンド
|
カラム幅をカスタマイズ |
個々のカラムの幅を、カラム内のすべての項目が完全に見える最小幅に設定します。 |
|
すべてのカラム幅をカスタマイズ |
すべてのカラムの幅を、カラム内のすべての項目が完全に見える最小幅に設定します。 |
|
グループ化 |
表の項目を、選択したカラム見出しでグループ化します。カラムをグループ化 を参照。 |
|
隠す |
選択したカラムを隠します。 |
|
カスタマイズ |
[カラムをカスタマイズ]ウィンドウを開きます。[カラムをカスタマイズ]ウィンドウ を参照。 |
表の項目のコンテキストメニューのコマンド
|
カラムを元に戻す |
すべてのカラムの幅を、カラム内のすべての項目が完全に見える最小幅に設定します。 |
表のカラムが隠れている場合は、まずこれを表示させる必要があります。カラム見出しのコンテキストメニューで[カスタマイズ]を開くか、[カラムをカスタマイズ]アイコン(あれば)をクリックします:

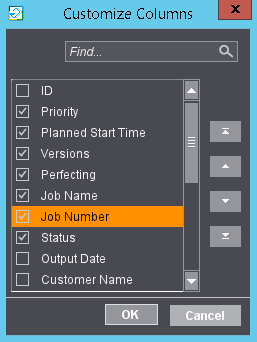
[カラムをカスタマイズ]ウィンドウが開きます。

ここに、利用可能なすべてのカラムが一覧表示されます。カラムごとに、チェックボックスを有効または無効にできます。設定に応じて、カラムが表示または非表示になります。
フィルタする場合は、[検索]フィールドに、変更したいカラムの文字列を入力します。
またここで、カラム名を選択して希望するボタンをクリックすると、カラムの順番を変更できます:
|
|
最初へ カラムを最初に移動します。 |
|
|
上へ カラムを1つ上に移動します。 |
|
|
下へ カラムを1つ下に移動します。 |
|
|
最後 カラムを最後に移動します。 |